Sitefinity forms popup template
Default MVC sitefinity forms template is missing a couple things
- FormViewModel does not expose the forms title
- Does not provide any way to specify a template... now it looks like you can set a custom form for a specific form based convention, but that would be annoying to keep re-implimenting. What we want here is the ability to have an SF form popup in a modal window.
- So based on #2 we're also missing some meta fields to change the button text... so... yeah
ANYWAY on to the new template, for reference this is the existing template.
Usage to make a form popup with this template
- In the designer add a class name of "modal" or "popup"
- To change the button text add the class of "title-
". Everything after the dash will be used in the title and *NOT* added to the class of the form. - CssClass Examples:
popup title-This is my Button
modal title-Click Me
TLDR: Basically this just wraps the existing form code in a bootstrap modal window code and only renders it if it see's "popup", "modal", or "model" in the CssClass field. It would be awesome (any telerik'r reading this if there was a template dropdown).
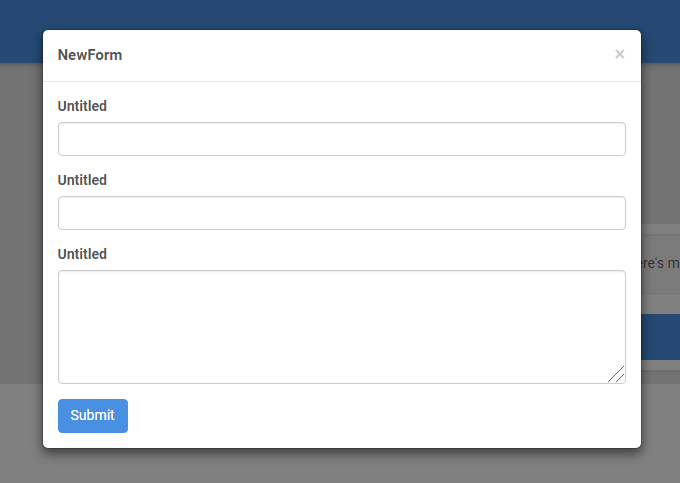
Here's the result


Previous Article
Help! My PageEditor is broken! Next Article
Supercharge Sitefinity load times with Roslyn