Sitefinity Feather gets list mode right
So I just spent the last hour pulling down all the feather stuff, setting up a sample project in order to fix the problem we currently have in webforms where if you pick a single content item it automatically renders itself in Detail mode.
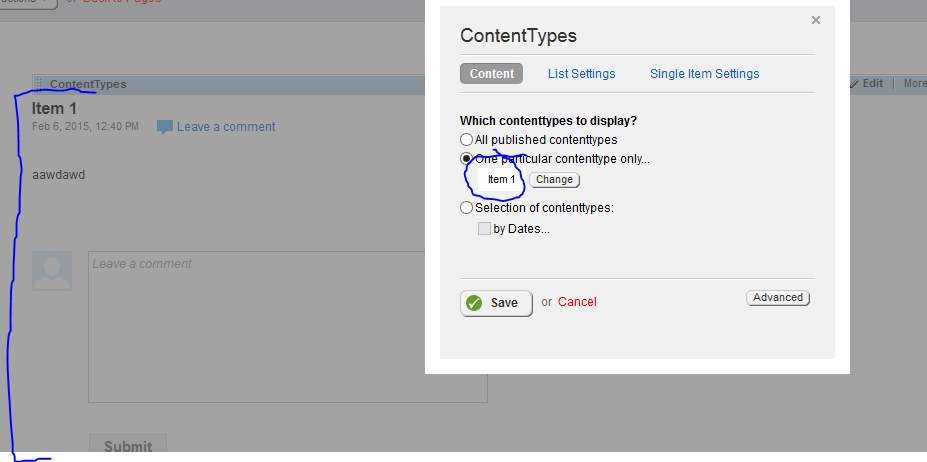
As seen here:
So this is highly annoying for many reasons...one being that if you only want to show one item on a page in the same style as the list template you need to maintain TWO versions of that template. You need to go to single mode, and create a new template then form the markup to mimic that of the list. So if you ever need to change the list markup you have to remember to do it in two places.

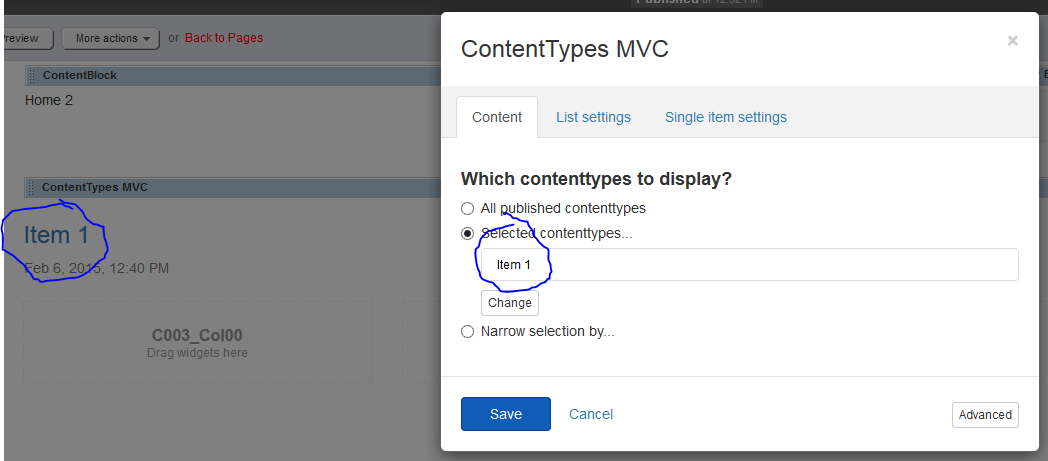
...however this is what happens in Feather just native without me needing to Git\modify anything
Holy wtf! It's already working as expected (by me)...not only is it working, but the UI is just awesome to use (pro).

So what I don't see (maybe I'm missing it) is the DisplayMode property exposed in the advanced designer to allow the detail mode-like webforms function. Like maybe someone would want to pick a single item and see the "full" view...that person is not me though :)
So to the feather team

...and lets get this logic migrated over to webforms :)
